Tại sao cần thiết kế webiste chuẩn responsive – thân thiện với thiết bị di dộng?
Hầu hết, các doanh nghiệp đều có một phiên bản di động cho trang web của mình. Vì đây là nhu cầu thực tế các thiết bị di động thông minh như Smartphone, Ipad đang ngày càng tăng lên theo thời gian. Tuy nhiên để tạo ra từng phiên bản website phù hợp với mỗi thiết bị có độ phân giải mới là điều không thể hoặc ít nhất là không thực tế. Chính vì vậy, để khách hàng có thể dễ dàng tiếp cận với sản phẩm và dịch vụ của doanh nghiệp thì việc thiết kế webiste chuẩn responsive – thân thiện với thiết bị di dộng là điều rất cần thiết.
Thiết kế web chuẩn Responsive có nghĩa là cá nhân, doanh nghiệp đã nắm được xu thế của một kỷ nguyên web trong thời đại mới, giải quyết được bài toán về trải nghiệm của người dùng trên đa nền tảng, đa thiết bị. Dưới đây là toàn bộ những kiến thức về “tại sao cần thiết kế webiste chuẩn responsive” mà công ty Mona Media đã chia sẽ.
Responsive Web là gì?
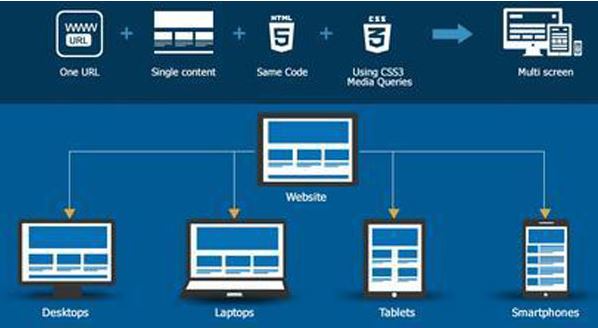
Responsive Web Design (RWD) thực chất là một thuật ngữ đơn giản, ám chỉ cách thiết kế trang web, sao cho khi hiển thị tương thích với mọi kích thước của các thiết bị. Có nghĩa là bố cục trang web sẽ tự đáp ứng theo hành vi của người dùng và môi trường hiển thị, sẽ loại bỏ nhiều thiết kế web khác nhau không cần thiết và giảm thiểu thời gian cũng như chi phí thiết kế web. Môi trường ở đây chính là kích thước của trình duyệt, kích thước hoặc hướng xoay của thiết bị. Và thiết bị ở đây chủ yếu là điện thoại di động như smartphone hoặc tablet.

Responsive Web Design ra đời bởi Ethan Marcotte – là một Web Designer làm việc độc lập. Lần đầu tiên ông viết về thuật ngữ này là trên trang web A List Apart, vào khoảng tháng 5/2010. Khi thiết kế website chuẩn Responsive, dù có thay đổi kích thước trình duyệt, xem trên di động, tablet… thì vẫn đảm bảo giao diện hiển thị tốt.
Như trước đây, khi chưa thiết kế website chuẩn Responsive thì để đảm bảo hiển thị tốt trên cả PC và mobile, các designer sẽ phải thiết kế hai giao diện khác nhau. Một giao diện dành cho PC và một dành cho mobile. Như vậy thì khi người dùng truy cập, trang web sẽ tự xác định thiết bị truy cập để tự động chuyển đến giao diện tương ứng. Minh chứng điển hình cho việc này đó là khi truy cập Facebook trên mobile, người dùng sẽ được chuyển đến subdomain m.facebook.com – đây là giao diện dành cho di động. Một số website cùng thời khác cũng đang áp dụng cách này, điển hình như Twitter hay Yout…
Thiết kế website chuẩn Responsive là như thế nào?
Các kỹ thuật dùng để thiết kế website chuẩn responsive bao gồm flexible grid, responsive image và responsive CSS media query. Thiết kế website chuẩn Responsive, giúp các doanh nghiệp không cần phải thiết kế nhiều mẫu website khác nhau để tương thích với từng thiết bị riêng biệt. Do đó, nếu một web nào đó hiển thị đẹp trên máy tính, nhưng khi xem trên tablet, điện thoại lại lộn xộn, không cân đối về hình ảnh, bố cục, bài viết thì chắc chắn web đó chưa chuẩn Responsive.
Một website khi được thiết kế chuẩn Responsive, sẽ có các tính năng sau đây:
Flexible Layout

Mỗi thiết bị sẽ có giao diện màn hình khác nhau, có cái nhỏ, có cái to, chiều dọc, chiều cao có sự chênh lệch kích thước nhau. Vì thế, trước khi tính năng flexible layout ra đời các website thường phải thiết kế linh động dạng layout cột cùng nội dung content. Nhược điểm của kiểu thiết kế này chính là thường bị vỡ layout khiến nội dung, hình ảnh trên web bị tràn ra ngoài, không đúng với cấu trúc đã định sẵn, khiến cho người dùng gặp khó khăn trong việc tiếp cận với các thông tin mà doanh nghiệp cung cấp khi ghé vào thăm website. Để khắc phục điều này, các doanh nghiệp phải bỏ thêm kinh phí để đầu tư thiết kế nhiều mẫu website khác nhau giúp tương thích với tất cả các thiết bị. Như vậy sẽ tốn rất nhiều thời gian bởi phải cập nhật liên tục các giao diện mới của các thiết bị mới.
Tuy nhiên, tính năng Flexible Layout ra đời, thiết kế website chuẩn Responsive, đã giúp doanh nghiệp có thể linh hoạt với tất cả các giao diện. Các nội dung được cung cấp trên website cũng được sắp xếp một cách tối ưu để người dùng có thể tham khảo dễ dàng nhất vì flexible layout có thể kết hợp tốt với các kỹ thuật như Fluid Layout, Flexible Image, Responsive Navigation…
Fluid Layout
Hiện nay, với CSS3 Media Query và các webmasters đã có thể ứng dụng fluid layout để tự điều chỉnh thiết kế website chuẩn responsive hơn. Điều này cho phép quản trị viên chỉnh các thuộc tính min-width và max-width, từ đó website có thể tự động sắp xếp nội dung nếu giao diện thiết bị có sự thay đổi nhưng vẫn nằm trong 2 chỉ số trên.
Theo đó, thuộc tính min-width đặt trình duyệt và màn hình với chiều rộng tối thiểu theo một tập hợp với các style nhất định để phù hợp với thiết bị có độ rộng tối thiểu đó. Nếu thiết bị có kích cỡ màn hình dưới mức này thì các định dạng sẽ bị bỏ qua. Còn thuộc tính max-width làm điều ngược lại. Thiết bị có trình duyệt hoặc chiều rộng tối đa màn hình vượt quá quy định sẽ không áp dụng được các định dạng stylesheets tương ứng.
Flexible images

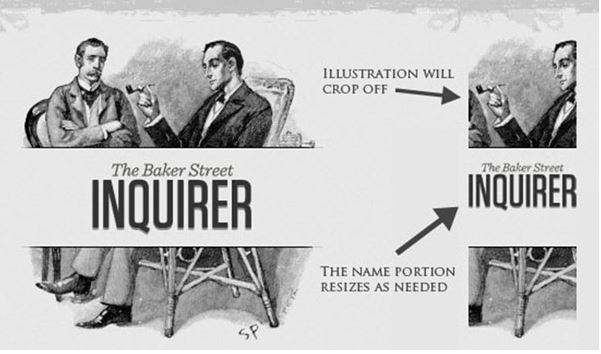
Không phải hình ảnh nào trên website cũng tương thích với các thiệt bị của người dùng. Vì thế tính năng flexible images của một thiết kế web chuẩn Responsive sẽ điều chỉnh kích thước hình ảnh trở nên tương thích hơn. Flexible images điều chỉnh kích thước hình ảnh trên web bằng 2 cách: Một là cắt bỏ phần thừa hoặc resize lại để tương thích với giao diện của màn hình thiết bị người dùng đang sử dụng.
Responsive navigation
Để tối ưu trong việc thiết kế web, những nhà phát triển không chỉ muốn điều chỉnh giao diện mà việc điều hướng người dùng thông qua các menu cũng cần phải được tối ưu hóa hơn nữa trên tất cả các giao diện của từng thiết bị. Chính vì vậy, tùy theo các thiết bị, responsive web design có thể giữ nguyên thiết kế menu chính hoặc biến đổi thành 1 trong 2 dạng Top-Flow Menu (menu chỉ hiện trên 1 hàng) và Drop-down List (một menu item sẽ thả xuống nhiều menu items con) để mang đến sự tiện ích nhất cho người dùng.
Tại sao cần thiết kế webiste chuẩn responsive?
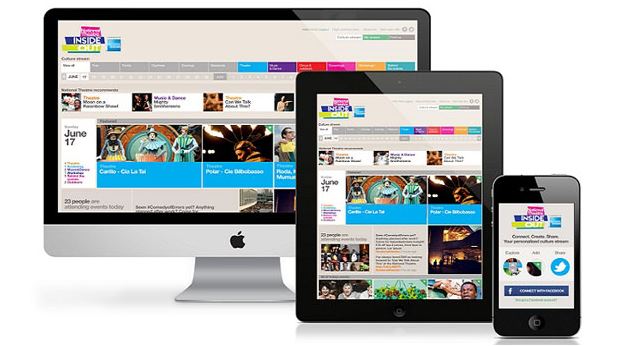
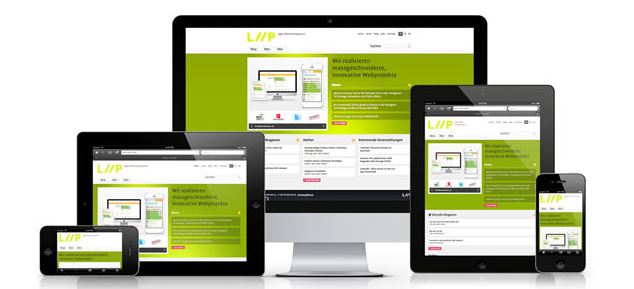
Trong những năm trở lại đây lượng truy cập các website từ di động tăng đột biến. Năm 2016 là lần đầu tiên mà lượt truy cập vào internet từ điện thoại di động đã vượt qua máy tính để bàn. Chính vì vậy, website có thể hiển thị tốt trên mọi loại thiết bị (máy tính bảng, điện thoại, smartphone, laptop …) là điều rất cần thiết. Khái niệm thiết kế website chuẩn responsive ra đời và đã trở thành yêu cầu bắt buộc mà bất kỳ website nào cũng phải đáp ứng được. Sở sĩ, tất cả các website đều phải theo chuẩn này là do nó có rất nhiều tính năng vượt trội như:
Tăng tính linh hoạt cho website

Khi website được thiết kế chuẩn responsive, tất cả các nội dung trên web sẽ được sắp xếp một cách linh hoạt để tương thích với tất cả các thiết bị mà người dùng sử dụng để truy cập. Điều này đồng nghĩa với việc người dùng sẽ luôn luôn truy cập vào website với thiết kế tối ưu nhất.
Tuy nhiên, việc xây dựng một trang web có tính linh hoạt sẽ tốn rất nhiều thời gian. Rõ ràng có thể thấy rằng việc thiết kế một màn hình để bàn thông thường thì cần ít thời gian chuẩn bị và ít tài nguyên để xây dựng, ngay cả việc kiểm định cũng ít yêu cầu đề ra. Nhưng với một web chuẩn responsive thì khác, để tăng tính linh hoạt cần nhiều thời gian để chuẩn bị, điều hướng và việc kiểm định cũng khắt khe hơn.
Hỗ trợ quản lý dễ dàng, hiệu quả
Với Responsive Website, sẽ giúp giảm được một khối lượng công việc đáng kể để giải quyết các vấn đề khác vì lúc này người dùng chỉ cần quản lý kho nội dung trên website mà không cần phải lưu trữ hàng trăm mẫu website khác nhau như trước kia, giúp cho việc bán hàng hay giới thiệu dịch vụ tốt hơn.
Tránh trùng lặp nội dung
Vì Responsive Web Design tương thích với giao diện màn hình của tất cả các thiết bị người dùng, nên không phải thiết kế nhiều giao diện khác nhau cho mỗi thiết bị, sẽ tránh được việc trùng lặp nội dung. Nếu như trước khia thì phải thiết kế nhiều mẫu website với các giao diện khác nhau, các mẫu web này bị trùng lặp nội dung là điều khó tránh khỏi, Google sẽ đánh giá không cao, thứ hạng khó cải thiện.
Xây dựng liên kết mạnh hơn

Một website chuẩn Responsive sẽ có giao diện menu tương thích, nội dung không bị ngoài màn hình, hình ảnh cân đối, không bị xô lệch. Liên kết giữa trang chủ với các menu mạnh mẽ hơn, điều hướng người dùng đến thông tin dễ dàng. Hơn nữa, thiết kế web Responsive sẽ có tốc độ tải nhanh hơn nên có sự tăng cường liên kết với trang chủ, giúp người dùng dễ dàng điều hướng thông tin như mong muốn.
Giảm tỉ lệ Bounce Rate, tăng tỉ lệ Conversion
Thiết kế web Responsive giúp trải nghiệm của người dùng tốt hơn vì thiết kế không còn lộn xộn, nội dung không bị cắt hoặc tràn ra ngoài màn hình…). Công ty website nhập hàng cho rằng Điều này giúp “giữ chân” người dùng lâu hơn, giảm tỉ lệ thoát trang, đồng thời cải thiện tỉ lệ chuyển đổi mua hàng và sử dụng dịch vụ trên website cao hơn. Chính vì vậy, thiết kế website chuẩn Responsive là vấn đề được rất nhiều doanh nghiệp quan tâm, ảnh hưởng trực tiếp đến doanh thu. Đặc biệt là đối với những ngành dịch vụ như thiết kế web hoặc xây dựng, khách hàng luôn quan tâm đến sự chuyên nghiệp của công ty. Chỉ cần thiết kế website không đúng chuẩn Responsive sẽ khiến người dùng khó chịu, dẫn đến tỉ lệ thoát trang rất cao, số lượng khách hàng chuyển qua đối thủ cạnh tranh sẽ ngày càng tăng cao.
Tốc độ tải trang nhanh hơn
Phần lớn người dùng sẽ lập tức bỏ trang nếu thời gian tải trang vượt quá 3 giây, điều này dẫn đến sẽ mất đi một lượng khách hàng tiềm năng rất lớn. Điều này sẽ có bất lợi cho những trang web không responsive, vì các trang này thường có thời gian tải trang trung bình đến 7 giây. Tuy nhiên, với thiết kế chuẩn responsive thì khác, thời gian tải trang trung bình chỉ bằng ⅓ của thời gian 3 giây mà thôi.
Theo dõi số liệu dễ dàng
Việc theo dõi và phân tích số liệu là điều cần thiết trong quá trình xây dựng website. Với Responsive website, người dùng có thể dễ dàng đọc báo cáo trên một trang duy nhất, sau đó so sánh và đối chiếu đầy đủ các số liệu theo thời gian với từng thiết bị khác nhau. Như vậy sẽ giúp các webmasters có thể tối ưu website tốt hơn. Hơn nữa việc đọc báo cáo trên một trang duy nhất sẽ đơn giản hơn, giúp tiết kiệm chi phí và thời gian hơn cho doanh nghiệp cũng như chủ sở hữu đang quản lý trang web.
Được Google đánh giá cao

Tính từ năm 2015, Google đã thông báo một thuật toán giúp nhận diện và ưu tiên các website có tính responsive hơn. Vì điều này sẽ tốt hơn cho những trải nghiệm của người dùng trên internet. Chính vì vậy, nếu như không muốn rớt hạng, được Google đánh giá cao thì các doanh nghiệp phải đầu tư hơn cho việc thiết kế website chuẩn responsive.
Tóm lại là trang web mà được thiết kế theo chuẩn Responsive, thân thiện với mọi thiết bị di động thì người dùng trải nghiệm sẽ tốt hơn, ở lại lâu hơn, từ đó Google đánh giá, xếp hạng trang web ở vị trí cao hơn, giúp tăng doanh thu bán hàng. Chính vì vậy, nếu web của bạn vẫn chưa tối ưu, không chuẩn responsive thì hãy bắt tay vào việc nâng cấp ngay, chúng tôi hy vọng bài chia sẻ trên có thể giúp bạn hiểu hơn về khái niệm thiết kế web responsive.